Lightning Review (以下、LR)開発チーム、入社3年目の近藤です。
少しづつ季節も変わってきて、すっかり衣替えの時期ですね。
最近は、朝、夜と昼間で寒暖差も激しくなってきました。
体調にも気を付けながら、頑張っていきましょう。
さて、今回は、前回に続いて現在開発中の新機能、SharePoint 連携についてご紹介します。
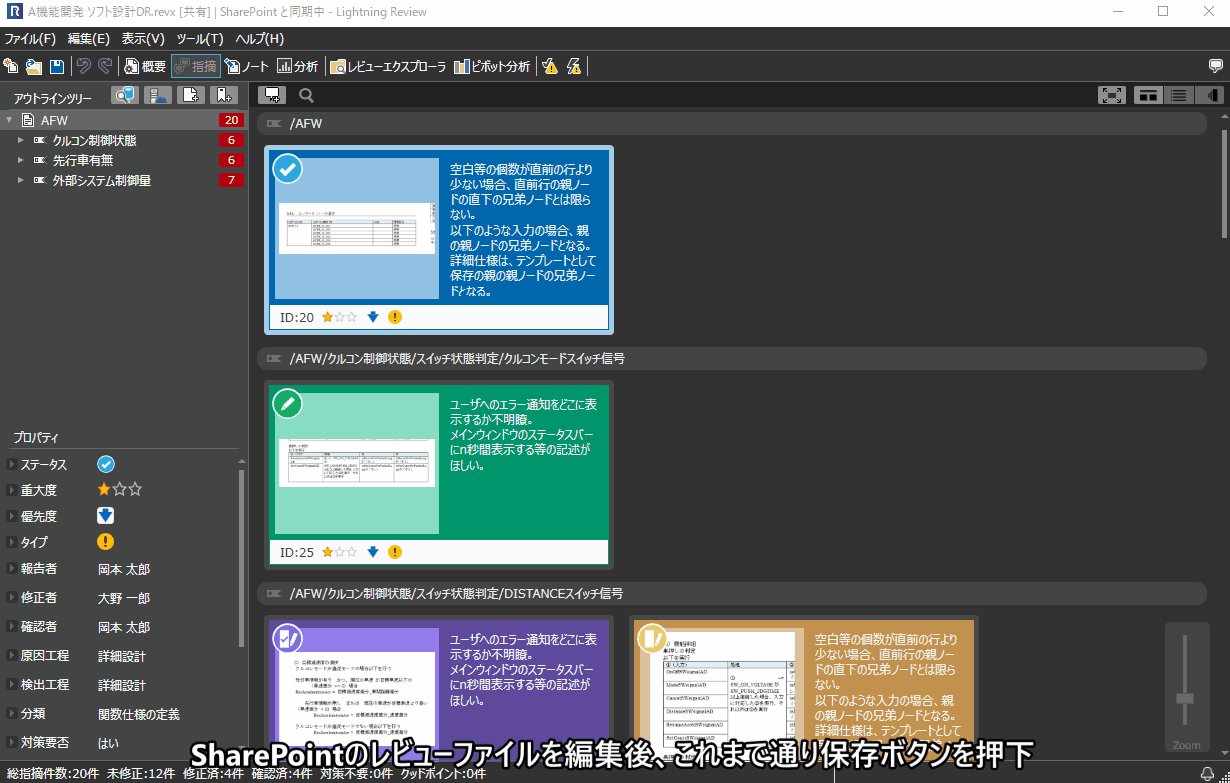
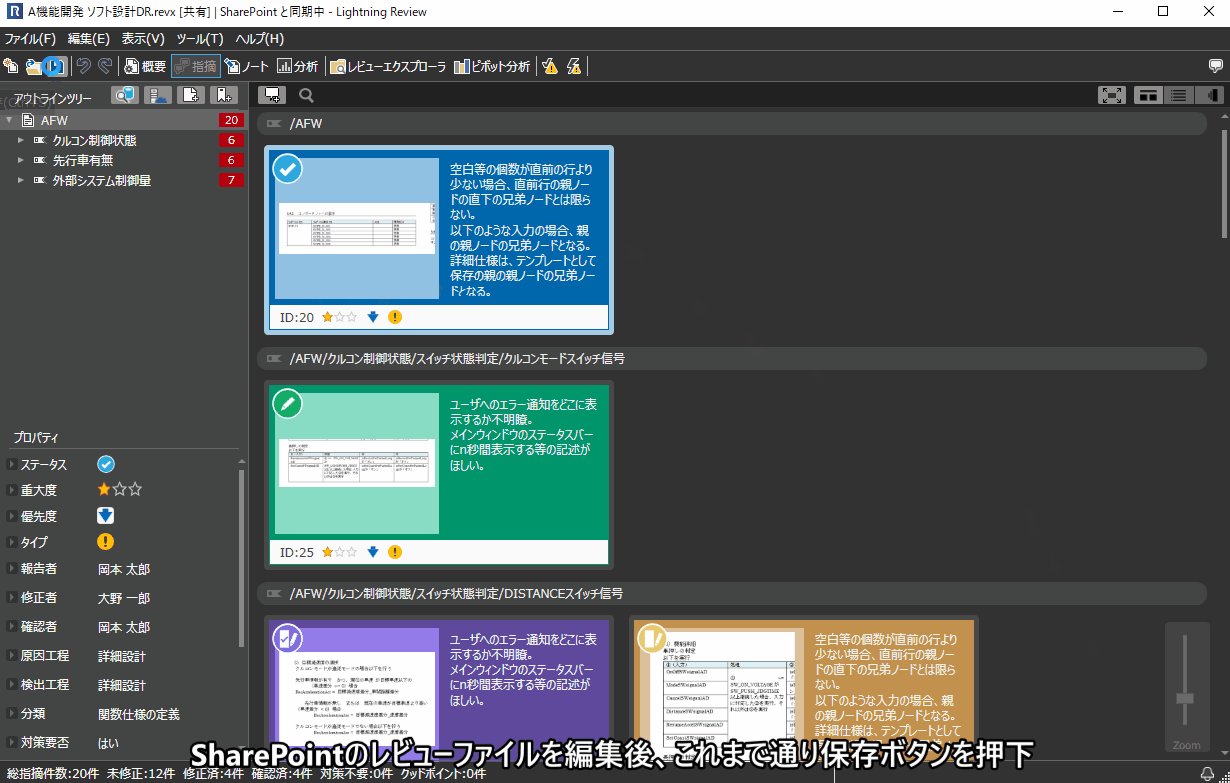
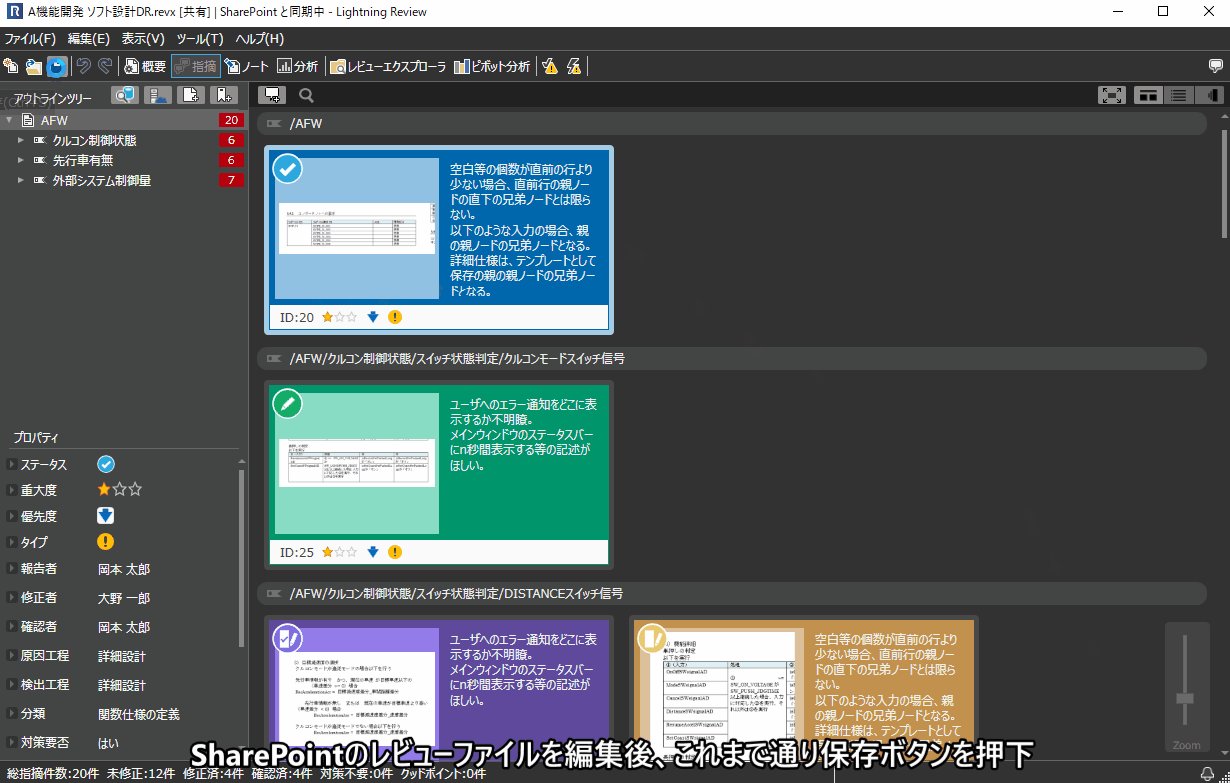
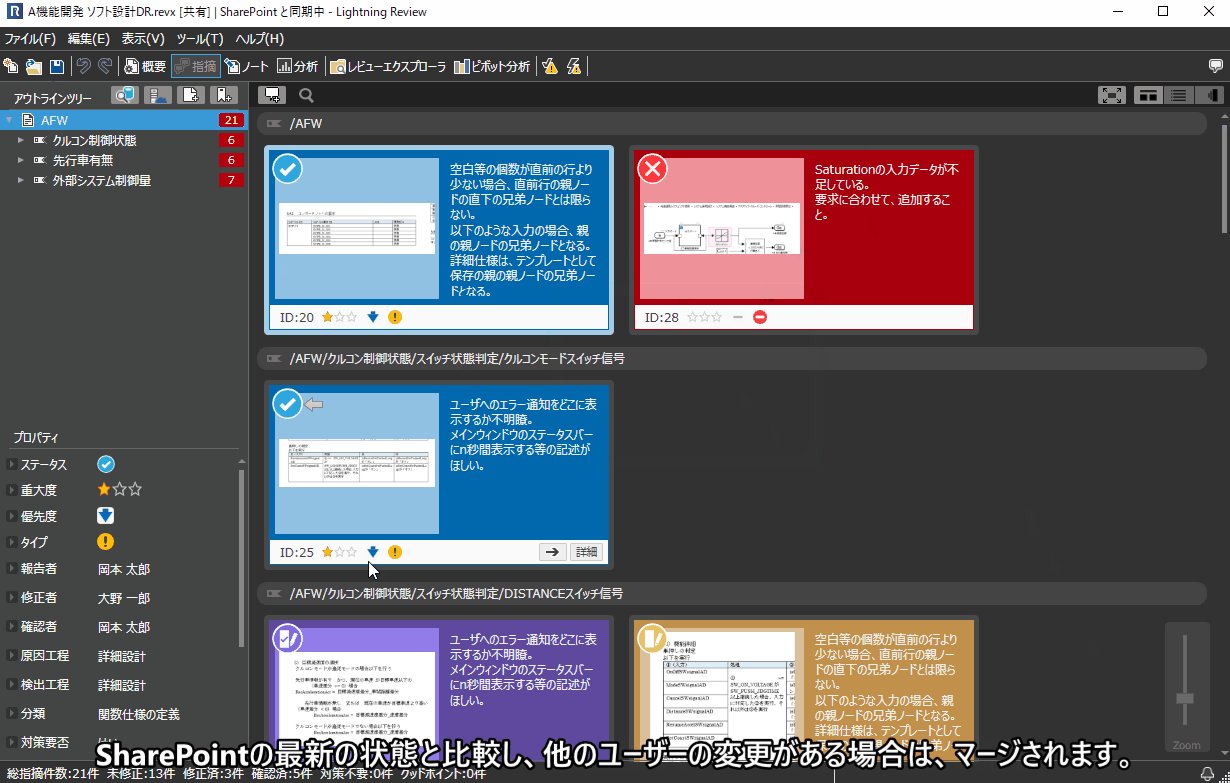
SharePoint 連携の最大の特長は、SharePoint に格納したレビューファイルを、複数人で同時に編集できるようになることです。
この機能により、ネットワーク上の共有フォルダから問題なく SharePoint 環境に移行できます。
前回は、その機能の根幹である保存機能について紹介しました。
今回紹介する機能は、SharePoint の対象成果物の登録についてです。
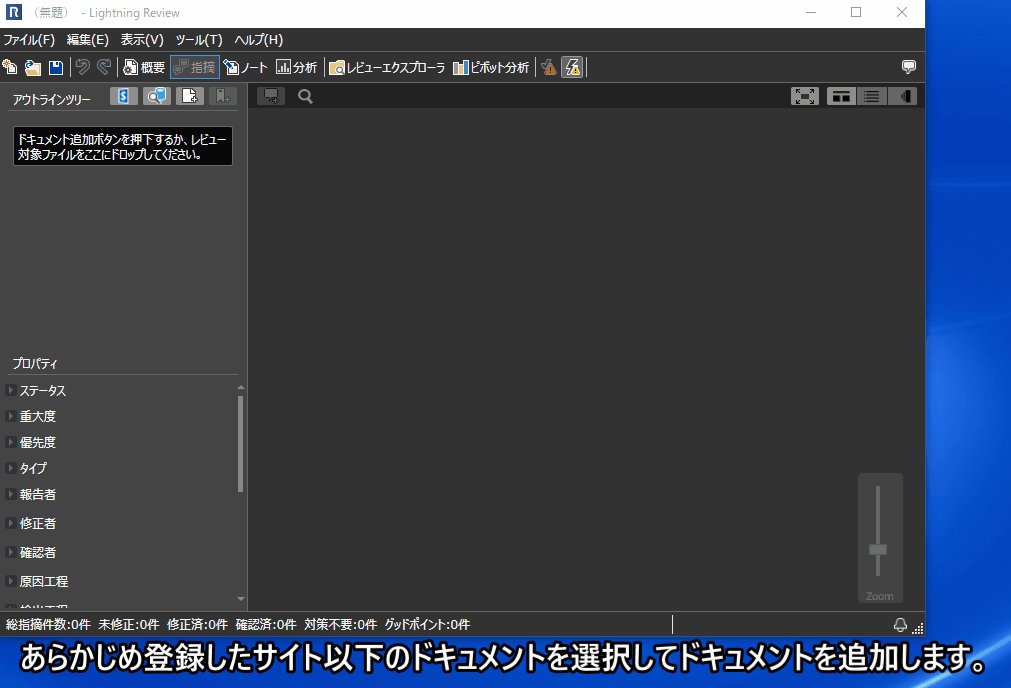
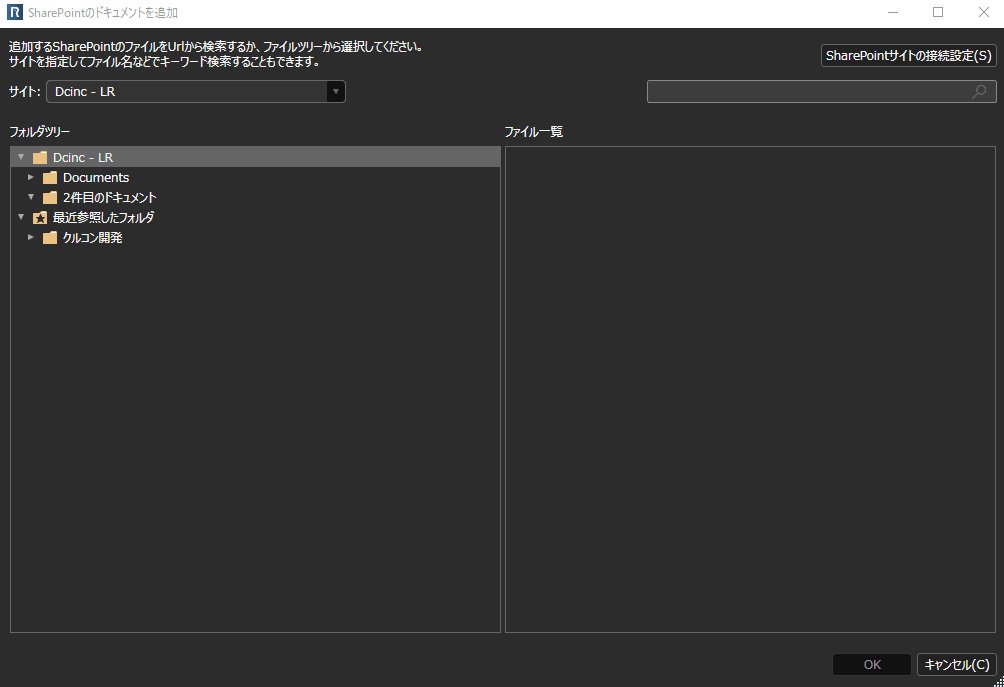
今回の拡張機能をインストールすると、アウトラインツリーに [SharePointのドキュメントを追加]ボタンが新しく追加されます。
ここから、SharePoint に格納しているドキュメントをレビュー対象成果物として登録できます。
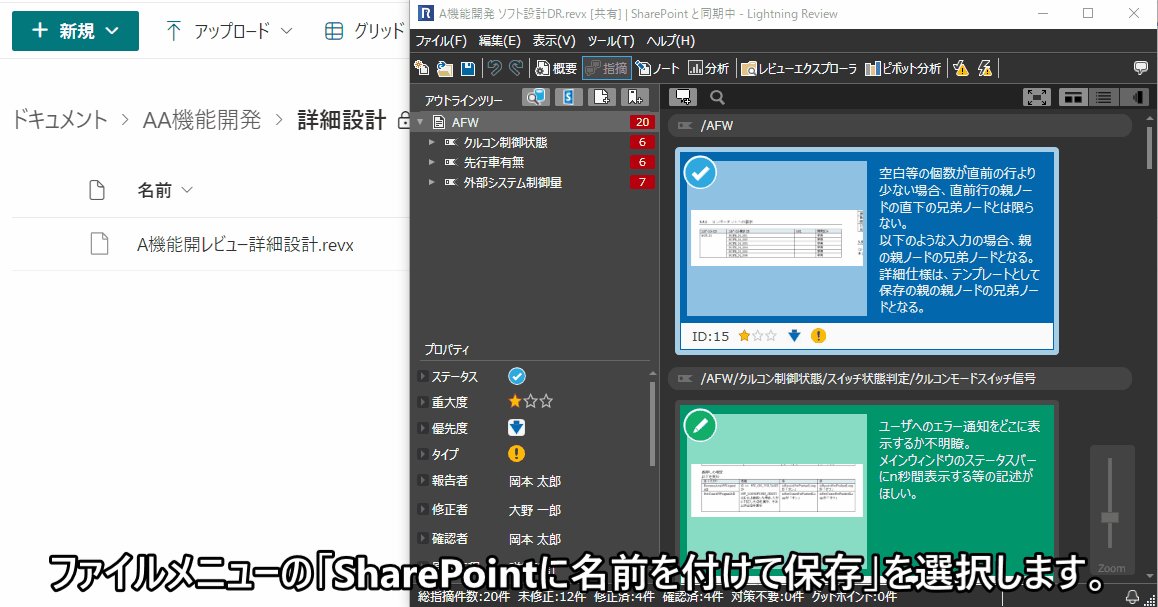
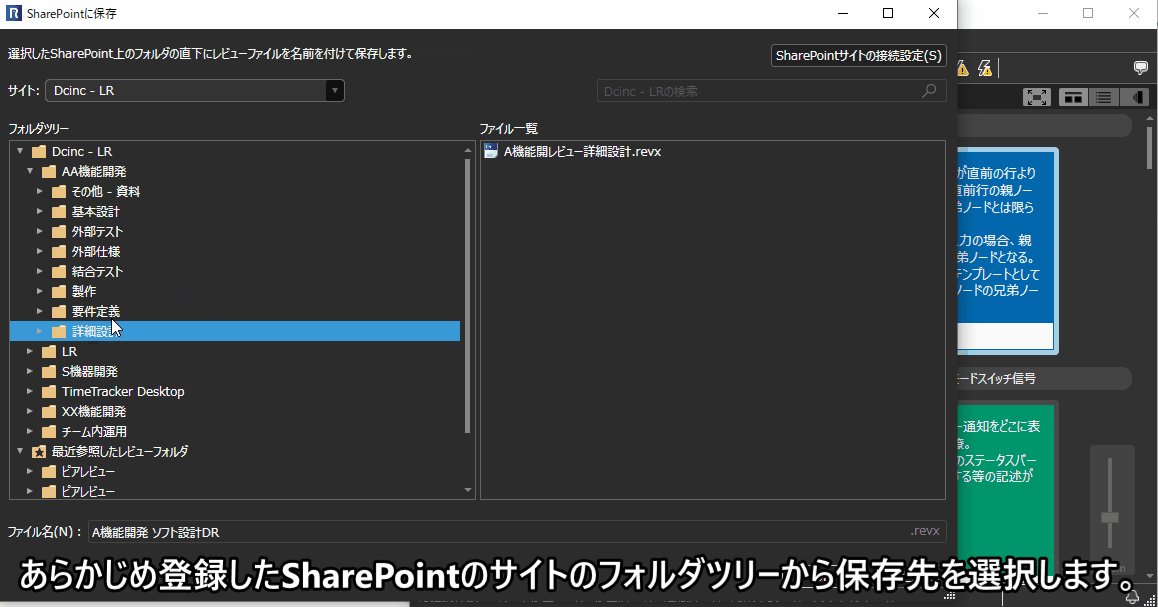
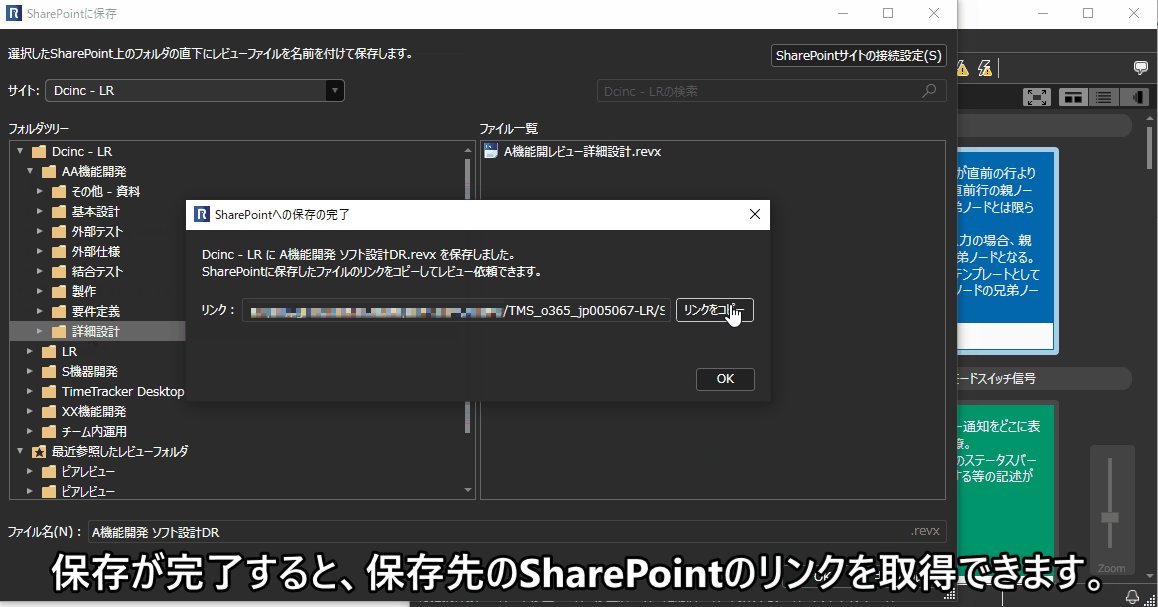
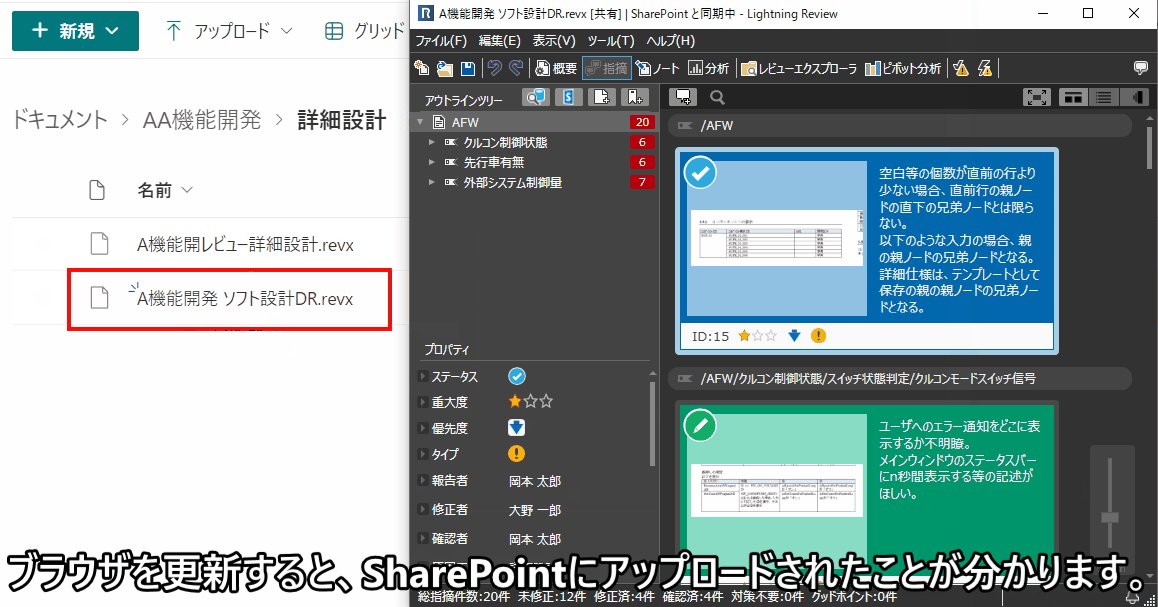
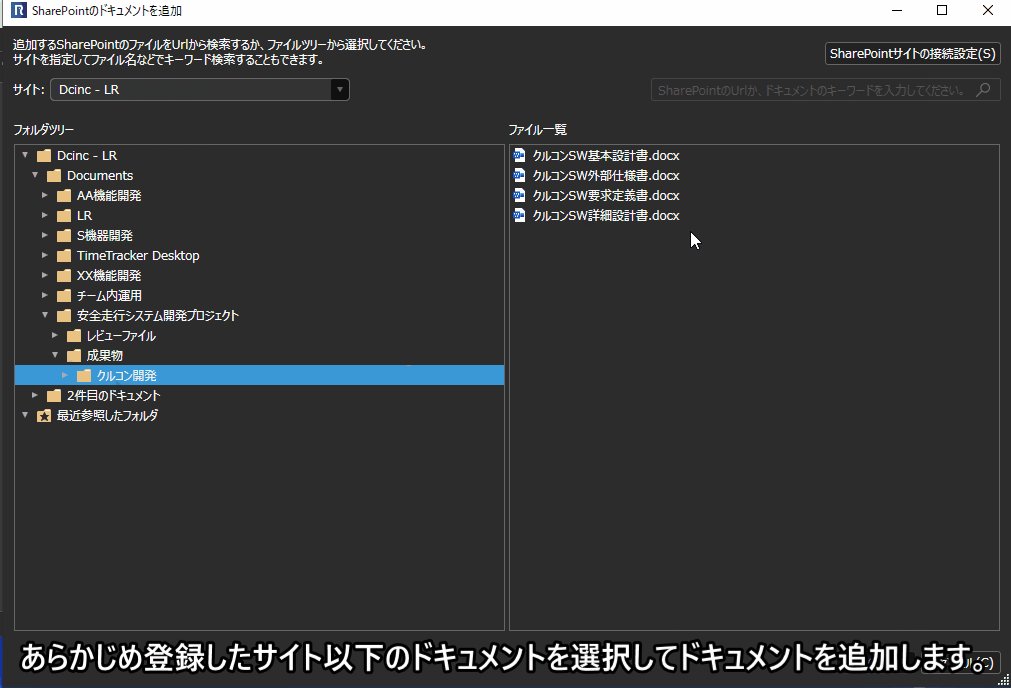
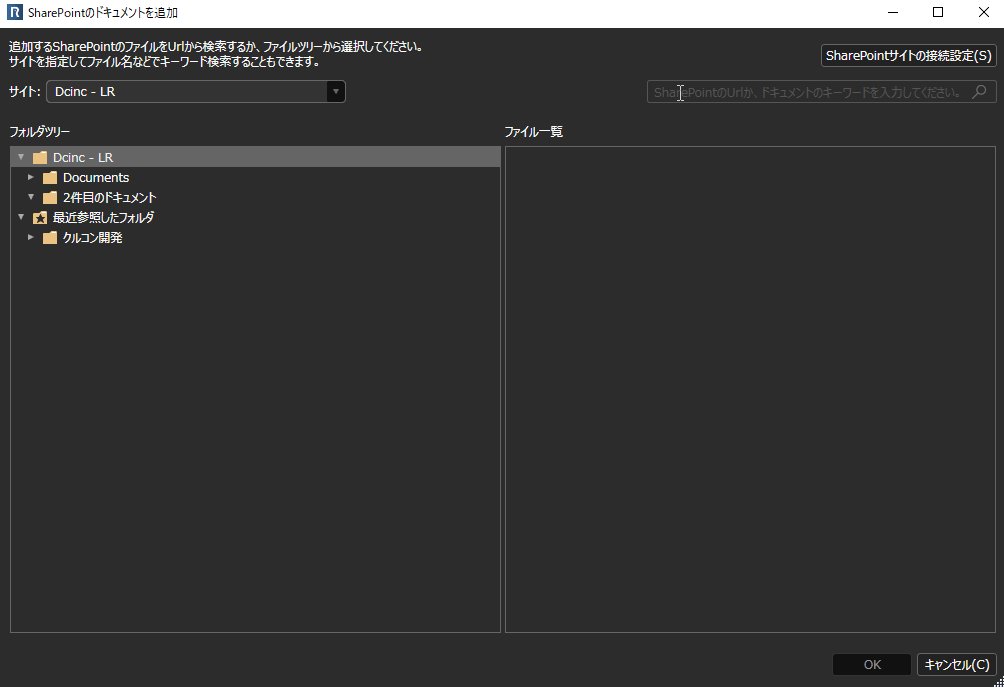
以下の動画では、SharePoint の対象成果物を[SharePointのドキュメントを追加]ダイアログから追加する実際の動きです。

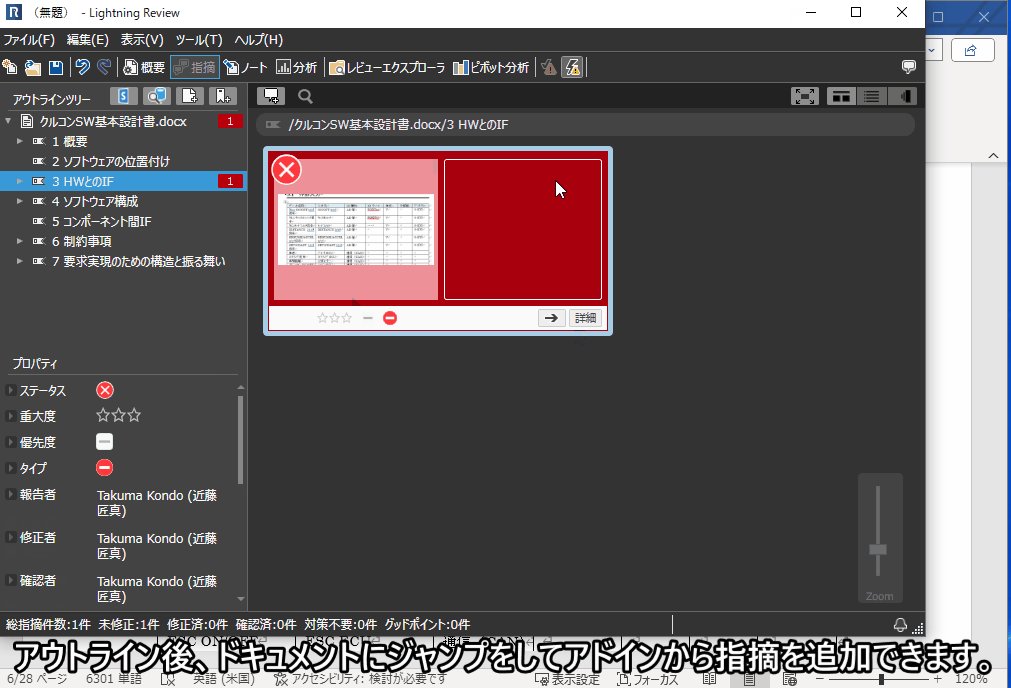
このように、LR から SharePoint ドキュメントの追加ができるようになります。
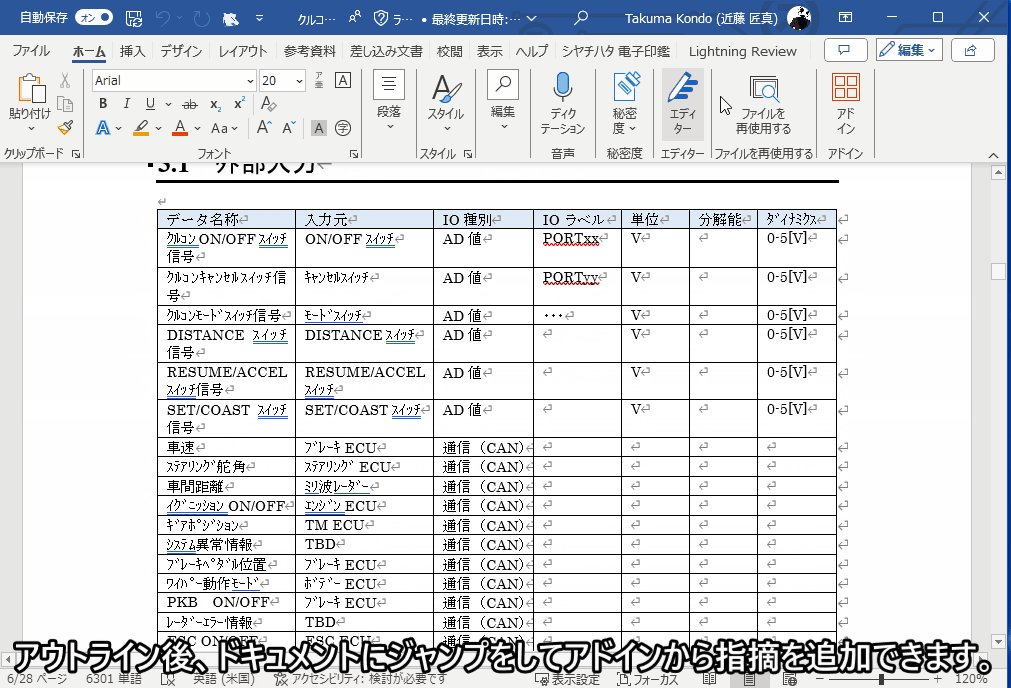
ジャンプ、アウトライン解析もこれまでと変わらない動作で、すぐにレビューを開始できます。
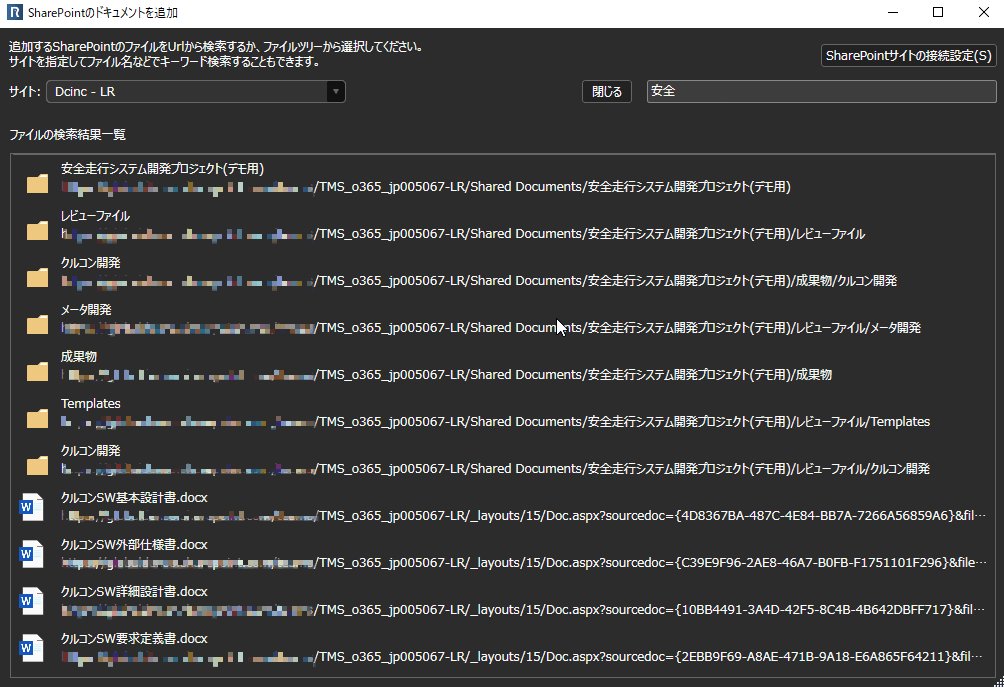
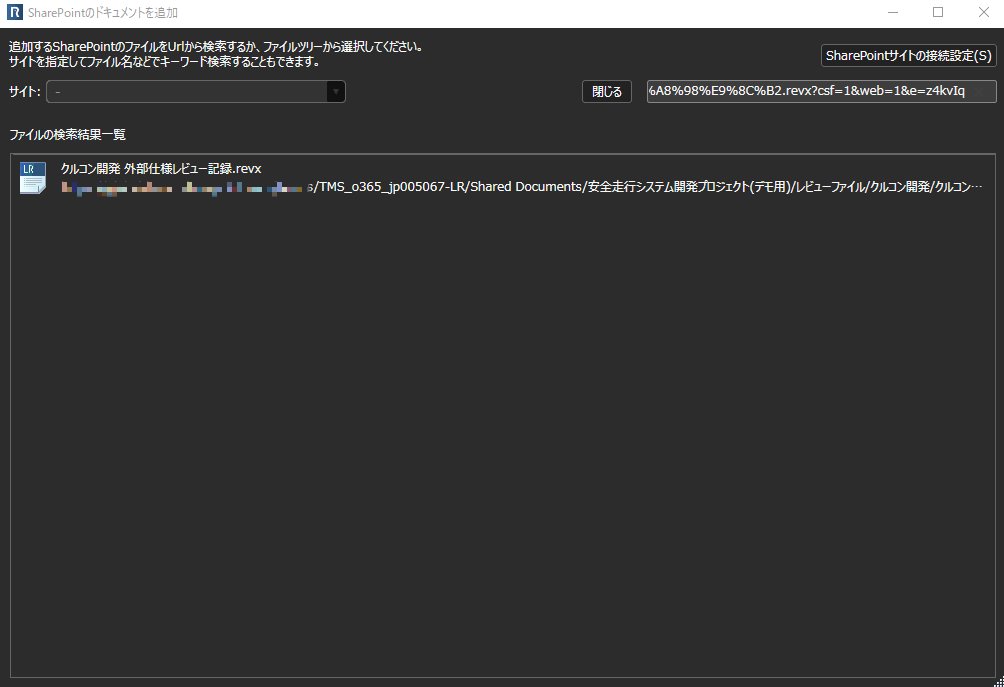
ファイルツリーから探索してドキュメントを追加する以外にも、以下の動画のように Url 、キーワード検索から追加することも可能です。

この機能を使えば、わざわざ SharePoint から手動でダウンロードして追加する必要もなく、これまで通りアウトライン解析も実施されるので、非常に便利に SharePoint の対象成果物のレビューを開始することができます。
また、ドキュメントの関連リンクに、直接 SharePoint のドキュメントのURLを設定しても、同じようにジャンプ、アウトライン解析ができるようになります。
ここまで、SharePoint の対象成果物をドキュメントに追加する機能を説明しました。
次回も、SharePoint 連携の機能をご紹介したいと思います。
SharePoint 連携は現在開発中ですので、リリース後に、ぜひご利用ください!